やあどうも、はなつかです。
webデザインを作成する際、基本的にPhotoshop、もしくはXDを使って作業します。
Illustratorでも作ることはできますが、私はPhotoshopのが好きなので基本的にIllustratorでは作りません。
しかしPhotoshopより圧倒的にIllustratorが優れてる時があります。
それはイラストやアイコンの作成です。
絵が割と壊滅的な私でもIllustratorを使えば「おっ!」となるものが作れます。
Illustratorの特徴をおさらい
Photoshopはラスター画像といってピクセルで表現しています。
対してIllustratorはベジェ曲線を使ったベクター画像で表現することができます。
このベジェ曲線(ペンツール)で作ったパーツを組み合わせて、簡単にクオリティの高いイラストがつくれます。
Photoshopにもペンツールはあるのですが、ピクセルで生成されているので
拡大すると曲線の部分が結構ギザギザになってるんですよね…
Illustratorは拡大しても曲線が滑らかなので、アイコンやロゴを作る際に使用しています。
ペンツールを使用しないアイコン作成
Illustratorといえばペンツールを使えばクオリティの高いものが作れますが、結構ペンツールに慣れるのに時間がかかります。
ペンツールを使わずパスファインダーパネルだけでもアイコンは作成できます。
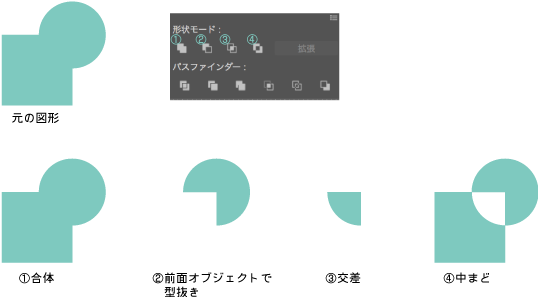
今回はパスファインダーパネルの中から形状モードの4つを紹介します。
パスファインダーパネル「形状モード」

- ①合体
見た目は元の図形と変わりませんが重なり合っていた2つのオブジェクトを一つのオブジェクトにしてくれます。 - ②全面オブジェクトで型抜き
前面の四角のオブジェクトで型抜きをしたので四角が消え、丸と四角が重なっていなかった部分のみ残ります。 - ③交差
丸と四角の交差していた部分のみ残ります。 - ④中まど
③の交差と逆で重なっていた部分だけ消えます。
形状モードを使ったアイコン

ペンツールを使用したイラスト作成
上記でペンツールを使用しなくてもクオリティの高いものは作れると書きましたが、
ペンツールを使いこなせるようになればちょっとしたアイコンだけじゃなく、アバターのようなイラストも作れます。
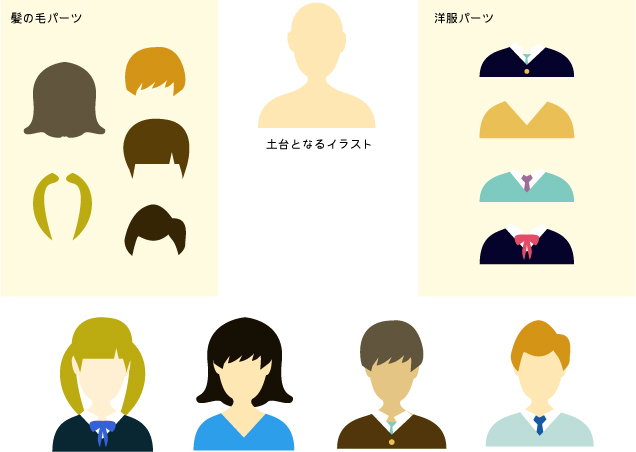
私がペンツールを使ってイラストを作るときは、
パーツを細かく作ってを組み合わせて何種類か作れるようにしています。
ペンツールを使用したアバター例

ペンツールを使いこなせるようになれば表現の幅も広がるのでおすすめです。
最初は慣れないと思いますが、ベジェ曲線をゲーム感覚で練習できるサイトがあるので、
みなさんもやってみてください。
The Bézier Game
まとめ
いかがだったでしょうか。
ベジェ曲線はイラストだけでなくPhotoshopの切り抜きでも使えますので、覚えていて損はないと思います。
みなさまのデザインの参考になれば幸いです。
ではまた〜



