気がついたらお盆が終わってました、デザイナー篠原です。
さてさて、皆さんはWEBページを見て、
・ヘッダー
・フッター
・ぱんくずリスト
などがどの部分にあたるのか、また、どんな役割があるのかご存知でしょうか。
普段みなさんがなんとなく見たり使ったりしているWEBサイトの中のパーツには、それぞれ名称と役割があります。
また、どこのパーツにどういう情報があるか、というのも大体決まっているのです。
それらを少しでも知っているのと知らないのでは、WEBサイトを使う時の”快適さ”が実は結構変わってきます!
そこで今回は、WEBページの中の主要なパーツについて解説していきたいと思います。
リンク
リンクとは、WEBページ上で、クリックすると別のページなどが表示されるよう設定されているものを指します。
あるページから別のページへ移動するための導線を「リンク」と呼び、リンクを設置することを「リンクを貼る」と言ったりします。
また、たまにリンクをクリックした時に、「ページが見つかりません」などと表示されてアクセスが出来ないことがあると思います。
これはリンク先のページが既に消されていたり、リンクの飛び先を間違って設定した場合などに起こったりします。
このことを「リンク切れ」と言います。
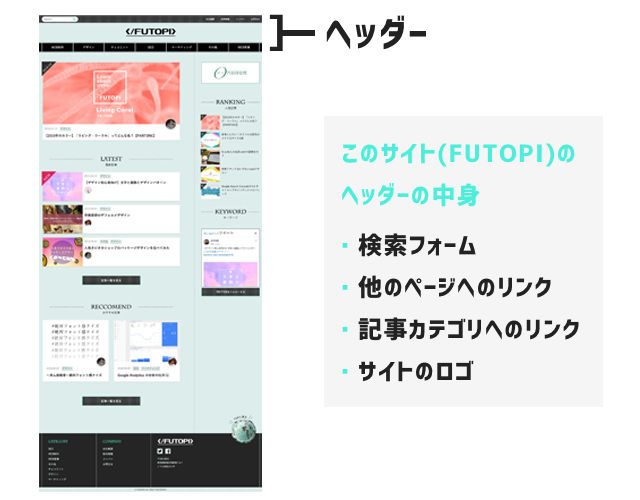
ヘッダー

WEBページの上部に位置し、基本的には同じサイト内ではどのページにも共通で表示されます。
基本的にヘッダー内には、企業やサービスのロゴが配置されます。
これにより、今開いているページがなんのページなのかが分かりやすくなります。
また、サイト内のTOPページ以外の別ページへのリンクが表示されていることがほとんどで、別のページへの遷移を容易にし、かつ自分が今どのページを見ているのかを把握できるようになっています。
フッター

フッターとは、ヘッダーに対し、WEBページの下部に位置するコンテンツのことです。
ページの回遊性を高めるために、それぞれのページへのリンクが貼られていることが多いです。
また、サイトの紹介文やロゴ、プライバシーポリシーやサイトマップなどのリンクが貼られていることも多いです。
そして、フッターの一番下には著作権表記を記載します。
このサイトに掲載されている画像やテキストの著作権の所在を示します。
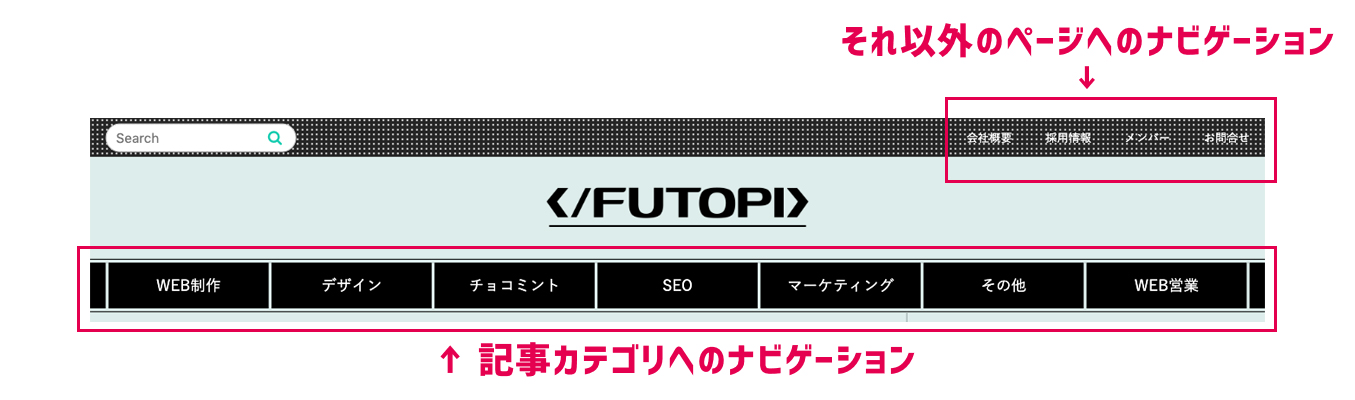
ナビゲーション

FUTOPIだと、この部分がナビゲーションにあたります。
サイト内のコンテンツをまとめたリンクのことで、ヘッダーやサイドバーなどの目につきやすい位置に配置されることがほとんどです。
ナビゲーションが設置されることにより、ユーザーはサイト内にどのようなコンテンツがあるのかを把握しやすくなり、必要とする情報がどこにあるかを見つけやすくなります。
バナー
WEBページ上で他のWEBサイトを紹介する役割を持っている画像のことです。
バナー(banner)とは、元々「旗」「横断幕」「垂れ幕」などの意味があり、WEBページ上で目立つように設置される画像のことを”バナー”と呼ぶようになりました。
主に広告や宣伝などに用いられることが多く、バナー画像をクリックすると、そのバナーが紹介しているサイトを表示するようになっています。
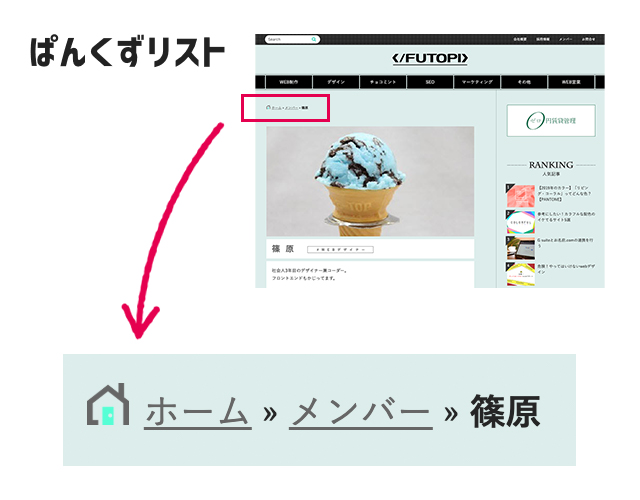
ぱんくずリスト
ぱんくずリストとは、ユーザーが今見ているページが、そのWEBサイト内でどの位置にあるのかを階層ごとにリストアップして、リンクを設置したものです。
私のプロフィールページのぱんくずリストを例に挙げると、こんな感じです。

【ホーム(トップページ)】から【メンバー】というページに入り、さらにその中の【篠原】というページに入った、ということが直観的に見て分かりますね。
また、上の階層にはリンクが設置してあるおかげで、すぐに上位階層のページに戻ることも出来ます。
余談ですが、「ぱんくずリスト」という名前、何でこんな名前なの?と思いませんでしたか?
これは、グリム童話「ヘンゼルとグレーテル」で、主人公のヘンゼルとグレーテルが森の中で迷わないように持っていたパンをちぎって通ってきた道筋にぱんくずを置いていく、というストーリーに由来しているそうです。
フォーム
フォームとは、【お問い合わせ】や【検索】など、ユーザーが何かを入力したり、処理を行ったりするために使用するものです。
フォームの項目には数種類のタイプがあります。
主なフォームの項目の名称と機能は下記のとおりです。
テキストフィールド

テキストを入力する項目です。(例:名前、メールアドレスなど)
チェックボックス

複数ある選択肢から、複数個チェックを入れることが出来る項目です。
ラジオボタン

複数ある選択肢から、1つだけを選ぶことが出来る項目です。
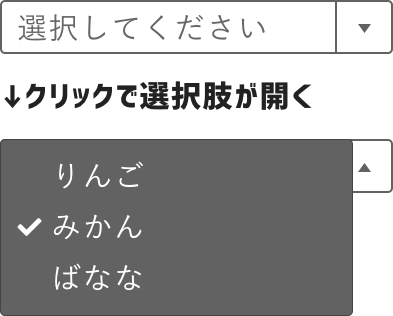
セレクトボックス

いくつかの選択肢から1つだけを選ぶことが出来る項目です。
ラジオボタンとは違い、選択肢がプルダウンで表示されます。
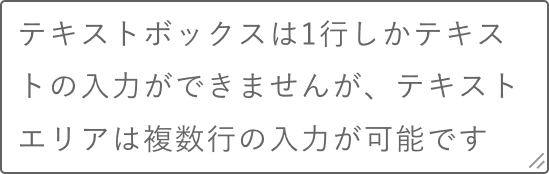
テキストエリア

テキストを複数行入力する項目です。
テキストフィールドが1行しか入力できないのに対し、こちらは複数行入力することが出来ます。
送信ボタン

入力した内容を送信するボタンです。
各パーツの名称と役割を理解しよう
皆さんがペットボトルの飲み物を購入した時、カロリーを知りたいと思ったら、どこを見ますか?
カロリー表記を探すのにフタの上部を見たり、ボトルの底を見る人はいませんよね。
それは今までの経験上、カロリー表記はラベル側面に記載されていることがほとんどであるということを知っているからです。
WEBサイトも同様で【大体どこに何があるか】を把握できると、コンテンツを探す時のストレスが減り、無駄な操作が減って調べ物などの速度もぐっと早くなります。
(もちろんサイトの作り手側が最適なUI設計を怠っていない前提ですが…)
WEBサイトというものがわたしたちの生活から切っても切り離せないものとなった今日で、今回の記事が、WEBサイトを快適に利用するための手助けとなれば幸いです(ノ´ω`)ノ




