こんにちは。
繁忙期とは名ばかりで、弊社の期末では無いため、甘く見ていてバチがあたったディレクターのもとです。
今日は熱っぽいです。37度代から最近下がりません。
今回はサイト構築におけるサイトのスピード改善についてのお話です。
ツールを使ってサイトの改善方法を確認
さて、まずツールを使ってみるのが一番楽です。
GoogleのPageSpeed Insightsが有名ですね。
https://developers.google.com/speed/pagespeed/insights/
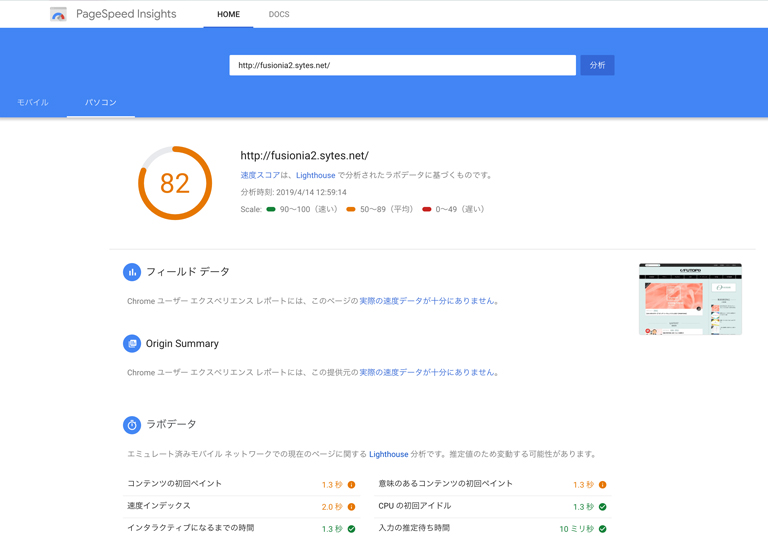
このサイトをspeed inshgtsにかけてみた場合がコチラです。

パソコン版とスマホ版をタブで分けて見ることができます。
初めての方には何を書いているのかちょっと分からないと思いますが、改善出来る項目というのを参考にしてみて下さい。
サイトによっては改善出来ない項目も多々ある為、あくまでも参考に。
改善方法1・テキストの圧縮
最近では、cssはsassなどで,1ファイルに圧縮する方法がよくとられます。
更に、compressed機能としては、1行にまとめてしまうため、ファイル容量も軽くなります。
cssなどを1ファイルにまとめるメリットとしては、ウェブサーバ側に送られるリクエストが1回で済むため、多くの人が訪れるサイトでは効果を発揮します。
また、後述のキャッシュ機能でも触れますが、.htaccessを使った、サーバでの圧縮方法も効果的です。
これは、コンテンツを圧縮して通信量を下げる方法です。昔はガラケーなど、貧弱な通信回線などが一般的だったころにはよく使われました。
ただし、圧縮をサーバのCPUで行うため、貧弱なサーバだと逆に重たくなったりします。
今現在では、CPUパワーもそこそこになったため、問題ないでしょう。
※レンタルサーバなどでは使えない場合もあります。
一般的なコードはこんな感じです。
browserMatchと書いてあるところは、古いブラウザでは対応していないため、圧縮をしないという設定です。
画像については既に圧縮されているため、再度圧縮はしません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # 画像などは圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip # テキストデータ圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule> |
改善方法2・画像の圧縮
サーバ側でのコンテンツ圧縮とは別に、画像を上手に圧縮して転送量を下げるやりかたがあります。
オンラインツールで無料で使えるものもあるので、探してみましょう。
例えば、パンダでおなじみのtinypng
https://tinypng.com/
一気に沢山のファイルを圧縮出来る optimizilla
https://imagecompressor.com/ja/
などなど。
jpeg画像であれば、オフラインでjpegminiなどのソフトウェアもあります。
Mac用で有料ですが使い勝手は楽チンでよいです。
だいたいどこのサービスやツールも同じようなアルゴリズムを使っているので、画像が極端に劣化などそういった心配はしなくて良いと思います。
ためしに、一つやってみましょう。

なかなかですね。これはキャッチ画像をjpgとしてやってみたものです。
240KBだったものが、139KBまで縮小されました。
改善方法3・キャッシュを使う
キャッシュを使う方法はいくつかありますが、.htaccessを使って、ブラウザ側のキャッシュの長さを制御する方法があります。
画像などはサイトにおいてそうそう変更があることは無いですよね?そのため、ある程度長めに取ってみます。
cssやjavascriptもそうそう変更がないという仮定で一ヶ月の設定です。
例えばこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<IfModule mod_expires.c> ExpiresActive On #画像など ExpiresByType image/gif "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/png "access plus 1 months" ExpiresByType image/x-icon "access plus 6 months" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType image/webp "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" #font ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType font/eot "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType font/woff "access plus 1 month" ExpiresByType application/font-woff2 "access plus 1 month" #CSS、HTML、JS ExpiresByType text/css "access plus 1 months" ExpiresByType text/javascript "access plus 1 months" ExpiresByType application/javascript "access plus 1 months" ExpiresByType application/x-javascript "access plus 1 months" </IfModule> |
改善方法3・WordPressなどの場合
最後にWordPressなどのCMSを使っている場合のキャッシュ方法です。
キャッシュプラグインを使うのが手っ取り早いですが、うかつにキャッシュプラグインを使うと、お問い合わせフォーム等、他人の情報をキャッシュしてしまう場合もあるため気をつけて下さい。
最近では、レンタルサーバなどでWordPress用のコンテンツキャッシュのサービスを使える所もあるので、それを利用するのが良いでしょう。
https://lolipop.jp/manual/hp/content-cache/
https://www.wpx.ne.jp/server/manual/wordpress_setting_cache.php
まとめ
色々とサイトのダイエット方法(スピード改善方法)がありました。
案件毎の規約や、ホスティングサーバの制限などで対応出来ない場合もあるため、出来る範囲でやってみるのが良いと思います。
.htacccessは、サイトのトップ階層に設置するとサイト全体に反映できます。
ただし、上記のようにホスティングサーバによっては使えないというのもさることながら、エラーとなってしまう場合もありますので、ご注意ください。




