サーチコンソールの一つの機能としてサイトマップの送信というものがあります。
今回はそれと、インデックスカバレッジを説明したいと思います。
サイトマップは人間が見るためのものではなく、googleに対して、ページのリストを送るものです。これによってgoogle側が効率よくサイト内を回遊し、検索結果に反映します。
サイトマップの送信方法
まずは、サーチコンソールのサイトマップを開きます。

サイトマップのURLを入力する場所があるので、入力をします。
正しく受理されると、ポップアップが表示されます。

送信したサイトマップをgoogle側が認識するまでしばらく時間がかかることがあります。
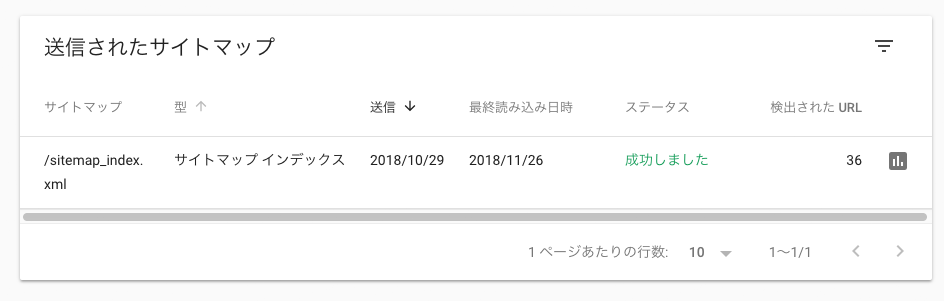
気長に待って問題無く認識されると、このようになります。

インデックスカバレッジ(対象範囲)
サイトマップを送信したら、対象となるページがちゃんとインデックス(索引)されているかを確認してみましょう。ちなみに、Googleの検索結果に表示されている(いわゆる索引されている)ことをインデックスされていると言ったりしています。
インデックスカバレッジでは、サイト内で削除されたページがあったり、何らかの問題があるページがある場合ものを確認できます。
サイトマップのメニューの右側から左側のインデックスから対象範囲を選ぶと、googleが既に有効としているページと送信したサイトマップの調査結果を出してくれます。これをインデックスカバレッジと言っています。
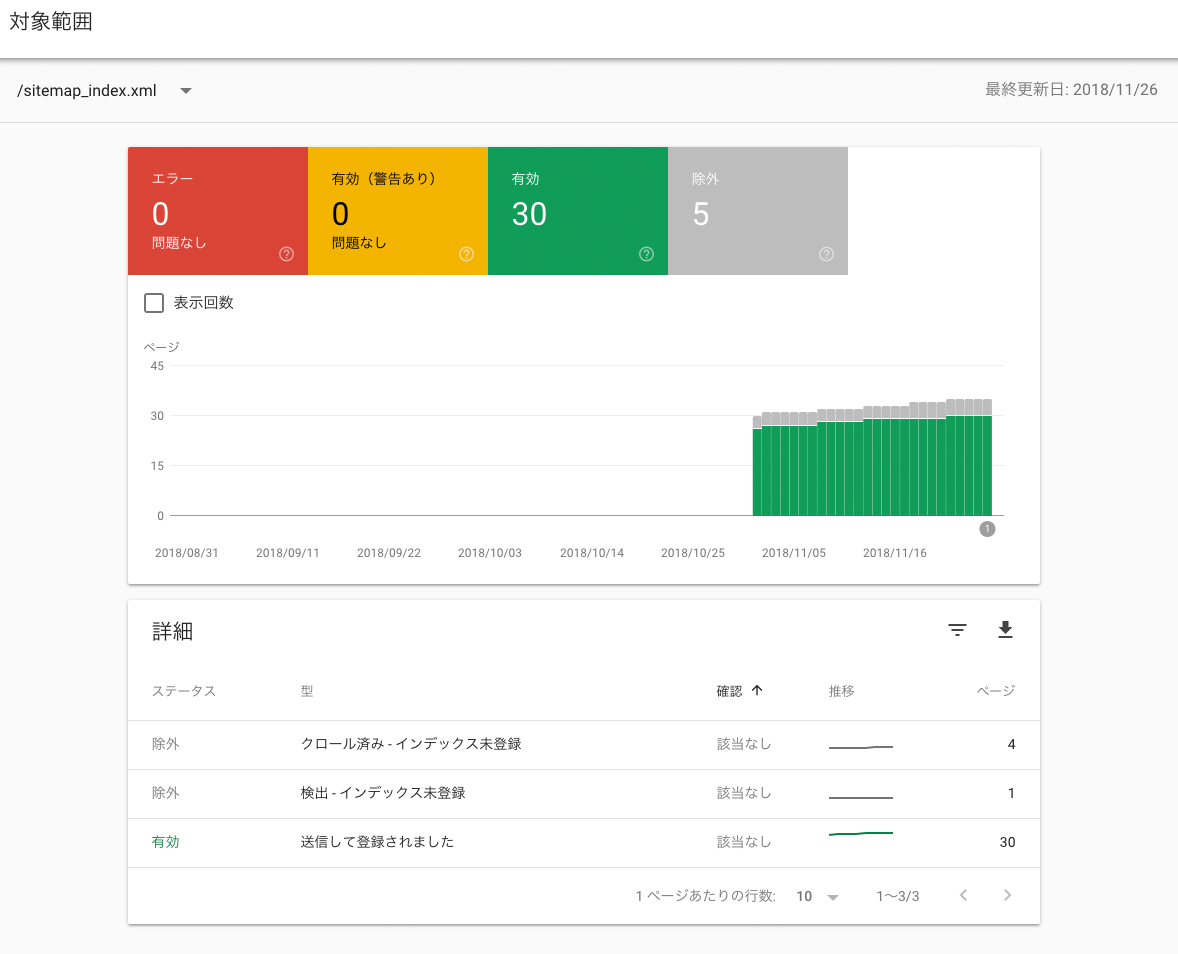
画面としてはこのような感じになります。

赤いものがエラー、黄色が警告のため、この2色がなければ概ね問題無いと言えます。有効のグリーンはgoogleにインデックスされている数となります。この画面ではサイトマップから送信した数となります。この数が想定より少ない場合はサイトマップの記述が足りてないかも知れません。
除外というのは、ページとしては存在しているものの、自分から除外させると指定しているページを指します。
記事の詳細ページと一覧ページで同じ文章が多い場合は、一覧ページを除外しておく。などの手法がよくあったりします。このブログで利用しているWordpressのプラグインでは、デフォルトでそのようになっています。
もし、赤いエラーがある場合は、このような感じで表示されます。

行をクリックすると詳細ページが表示されるので、具体的なURLなどを見て、エラーを修正しましょう。
モバイルユーザビリティ
最後にモバイルユーザビリティを説明します。
サイトマップなどとは別のことですが、モバイルとは要するにスマートフォンでの閲覧のことです。
モバイルユーザへの配慮をしているかどうかは、少なくともスマートフォン上でのGoogle検索の結果に影響します。
※現在の所は、GoogleとしてはPCサイトの順位には影響がないと言っていますが、本当かどうかは分かりません。
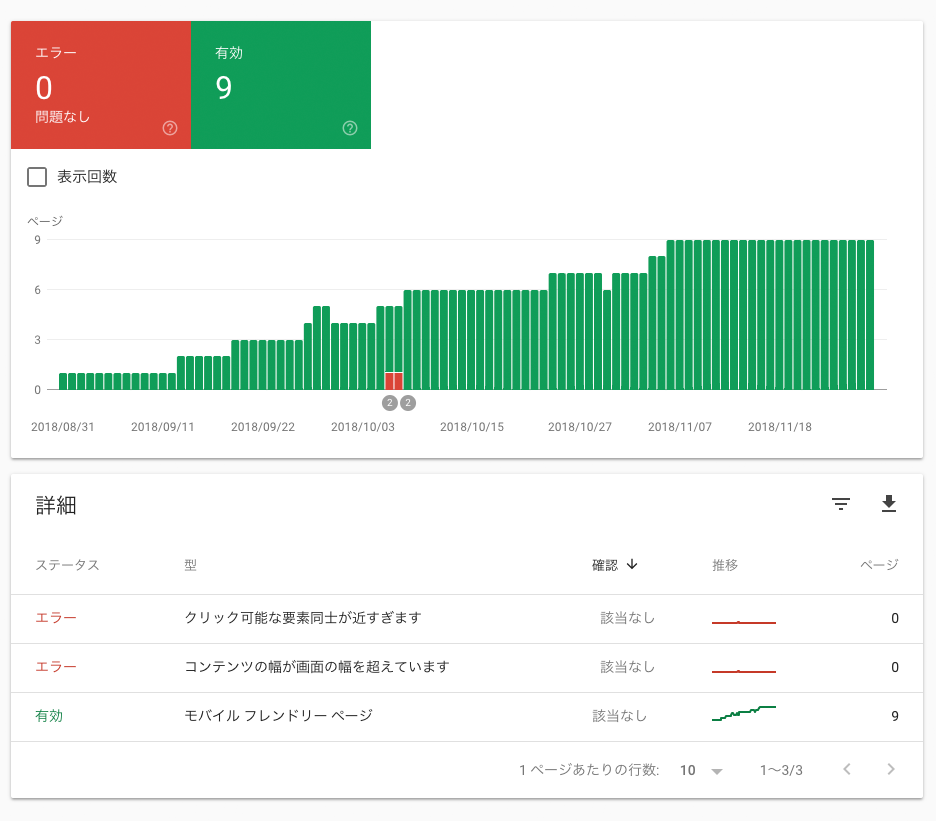
画面はこのようなグラフで表示されます。

まとめ
Analyticsは純粋な解析に近いのですが、サーチコンソールでは、どちらかというとGoogle検索のための制御するイメージです。
Google側が検索クロールをしやすいように、これを見ながら調整して欲しい。ということでしょう。
なんだか、Googleが一方的に楽をしているように見えますが、サイト運営側にも多少メリットはあると思います。
サイトマップを送ることで、無駄にGoogleからのクロールが増えて負荷が多少減るでしょう。
モバイルユーザビリティでエラーがでなければ、スマートフォンユーザの閲覧数が増えるかも知れません。
なんだか、Googleにあわせるように感じてしまいますが、提供されているツールを使い倒す感じで、うまく運用したいですね。