やあどうも、はなつかです。
最近、とある案件で組織図を作らせていただく機会があったのですが、
めちゃくちゃ難しくて苦戦しました…
もっとグラフィックのことも勉強しなきゃなと思いました。
なので自分の勉強も兼ねて今回はインフォグラフィックについてお話します!
そもそもインフォグラフィックってなんなの?
インフォグラフィックとは、インフォメーションとグラフィックを掛け合わせた造語で、
情報やデータなどを視覚的にわかりやすく表現したものです。
学校の教科書や電車の路線図など幅広い場面で使用されています。
インフォグラフィックはいくつか種類があります。
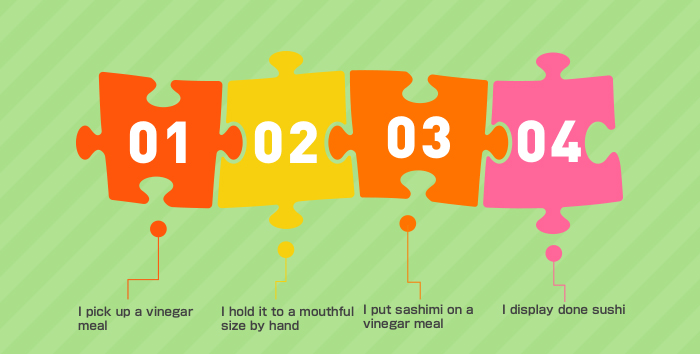
フローチャート

フローチャートとはプロセスやステップなどを表現するときに使われる手法です。
webデザイナーとしてはインフォグラフィックの中で一番フローチャートをつくる機会が多い気がします。
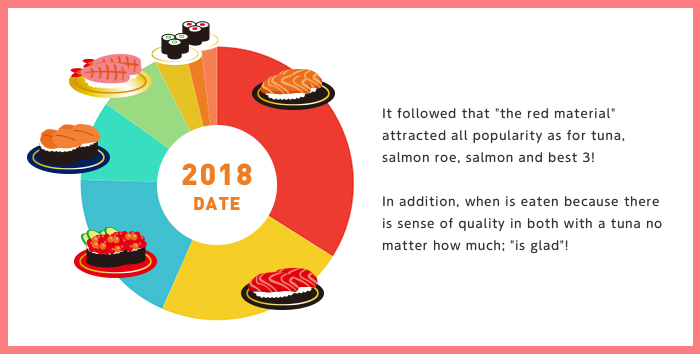
グラフ

会議で使われる資料に入っているグラフもインフォグラフィックの1つです。
グラフも円グラフ、棒グラフ、折れ線グラフなどたくさん種類があるので、
それぞれの場面にあったものを使用しましょう。
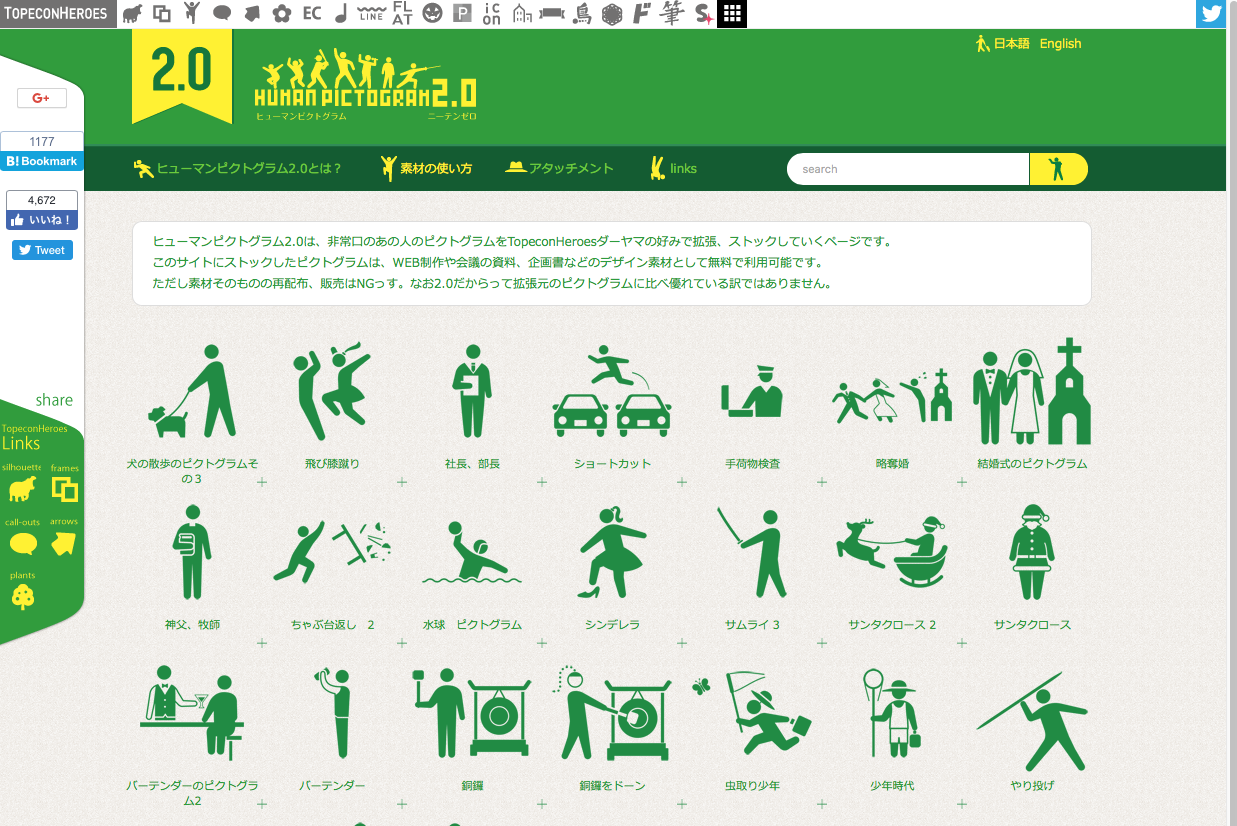
ピクトグラム
ピクトグラムは絵文字で表現される手法で、何らかの情報や注意を示すために使われることが多いです。
非常口マークやトイレの男女の標識は代表的なピクトグラムです。

human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)
こちらは有名なピクトグラムのフリー素材サイトさんです。
ユーモアがあって見てるだけで楽しいです。
ほかにもイラストで表現する「ダイアグラム」や、ものの関係を図で表す「相関図」
皆さんも絶対使ったことのある「地図」もインフォグラフィックの1つです。
簡単にインフォグラフィックがつくれるvenngage
インフォグラフィックを作るのってとても大変ですよね…
でもvenngageを使えば簡単にクオリティの高いインフォグラフィックがつくれます!
テンプレートや素材がとても充実しているので、
オリジナリティがあるインフォグラフィックが作成できます。
説明は全部英語ですが、英語力0の私でも問題なく使えました( ’-‘ )
2019年には日本語対応する予定だそうです。
まとめ
いかがだったでしょうか。
グラフィックは大変ですが、作成していてとても楽しいです。
みなさまのデザインの参考になれば幸いです。
ではまた〜