ごきげんよう、デザイナー兼コーダーの篠原です。
突然ですが、仕事の際に使用している名刺のわたしの肩書は「WEBデザイナー」です。
そんな名刺を渡すもんだから『いいセンスをお持ちなんですね』なんて言われたりします。
持ち前のデザインセンスで仕事してます感出してますが、弊社に入社するまでは、実はデザインとは無縁のところにいました。
(インターンが始まってから取り急ぎ色彩検定の資格を取ったレベル)
デザインに関しては、素人に生えた毛をちょっと丈夫にした程度です。
前置きが長くなりましたが、今回はノンデザイナー向けに、デザインの基本的な部分についてお話したいと思います。
前提として
多くの方が誤解していると思うのですが、
デザインができる=センスがある
というわけではありません。
一部の天才を除き、デザインは「知識」や「経験」で成り立っています。
なので、まずは「知識」と「経験」を蓄えて、デザインの引き出しを増やすことから始めていきましょう。
そこで今回は、”見やすさ””分かりやすさ”を重視した、情報を伝えるためのデザインの基本についてお話します。
まずは良くない例から
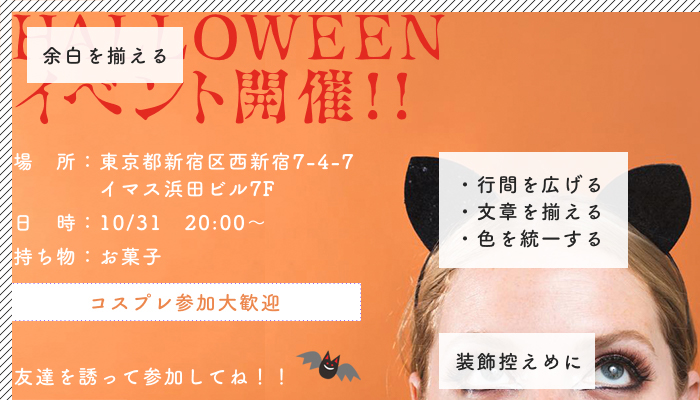
まずはこちらの画像をご覧ください。

わたしが作ったハロウィンパーティーのご案内画像です。
明るく楽しい感じはありますが、全体的にごちゃっとしていて、パッと見で情報が伝わりにくいですね。
色使いも、目がちかちかします。
ハロウィンパーティーのご案内ならまだしも。
これが就活の時の企業説明会のご案内とかだったら、かなり不安を覚えますよね。
分かりにくいので作り直す
さきほどのご案内画像をデザインの基本にならって作り直すと、こうなります。


どうでしょうか。
だいぶ見やすく、かつ分かりやすくなったのではないでしょうか。
何がダメだったのか?
一番最初の画像の悪い点としては、
- 使っている色の主張が激しい
- 行間がせまく読みにくい
- 使われているフォントの種類・サイズがばらばら
- 装飾が過剰
- 文字が装飾や背景にかぶっていて読みにくい
などの点が挙げられます。
見にくい・分かりにくいデザインが出来る時というのは、「やりすぎてしまった時」ではないかと個人的には思っています。
当たり前ですが、分かりやすいデザインをしたい場合は画面内の情報は多くない方が良いのです。
あれもこれも…とやっているうちに、一番最初にお見せしたような”見ている側が疲れるデザイン”が出来上がってしまいます。
上記の悪い点を見てみても、”やりすぎ”が原因になっていることがほとんどであることが分かります。
まとめ
見やすい・分かりやすいデザインをしたい時は、下記の点を心がけましょう。
- 文字の行間は適度に持たせる
- 文章の揃え位置は統一させる
- 文字のサイズ・フォントはバリエーションを増やしすぎない
- 文字の色は何色も使わない
- 装飾しすぎない
- 文字が背景や装飾とかぶって見えにくくならないようにする
どれもこれも、気をつけていないとついやってしまいがちなことではないでしょうか。
わたしもバナーなどを作っている最中に、ついつい色んなフォントを使ってみたり、装飾を増やしたりなどしてしまいがちです。
そして一番大切な、
やりすぎない
以上の点に気をつけながらデザインをするだけで、見やすさ・分かりやすさに大きな違いが出てくると思います。
この記事を参考に、ぜひ自分なりの情報の伝え方を身に着けていってください◎