2019年初記事にして唐突ですが、わたしの仕事は「WEBページをつくること」です。
みなさんも現代に生きていれば嫌でも目にしたり使用したりしているであろう、あの「WEBページ」です。
もはや現代にはなくてはならないものですね。
さて、ではみなさんはWEBページがどのように作られているかご存知でしょうか。
今回はWEBページを作るにあたって避けては通れない「HTML」と「CSS」の2つについてです。
WEBページを作るためには、専用の言語を使わなくてはいけない
英語しかわからない人に手紙を出す時、恐らくみなさんは英語で手紙を書きますよね。
それと同じように、WEBページを作る時にも、それ専用の言語で記述をしてあげる必要があります。
その中で基本となる言語が、HTMLとCSSの2つです。
では、WEBページを作る上で避けては通れないこの2言語について、詳しく見ていきましょう。
「HTML」とは?
HTMLは、HyperText Markup Language(ハイパーテキストマークアップランゲージ)の略で、WEBページを作成するために開発された言語です。
ハイパーテキストとは
ハイパーリンクを埋め込むことが出来る、高機能なテキストのことです。
ハイパーリンクというのは、WEBページ内の下線がついているテキストをクリックすると別のページに移動するアレです。
ハイパーテキストでは、WEBページから別のページにリンクをはったり、ページ内に画像や動画・音声などのデータファイルをリンクで埋め込んだり出来ます。
HTMLは、この「ハイパーリンク」という機能で関連する情報同士を結びつけ、情報を整理しています。
マークアップとは
マークアップとは「目印をつける」という意味合いで使われます。
どこの部分にどのような役割があるのか、というのを示すということです。
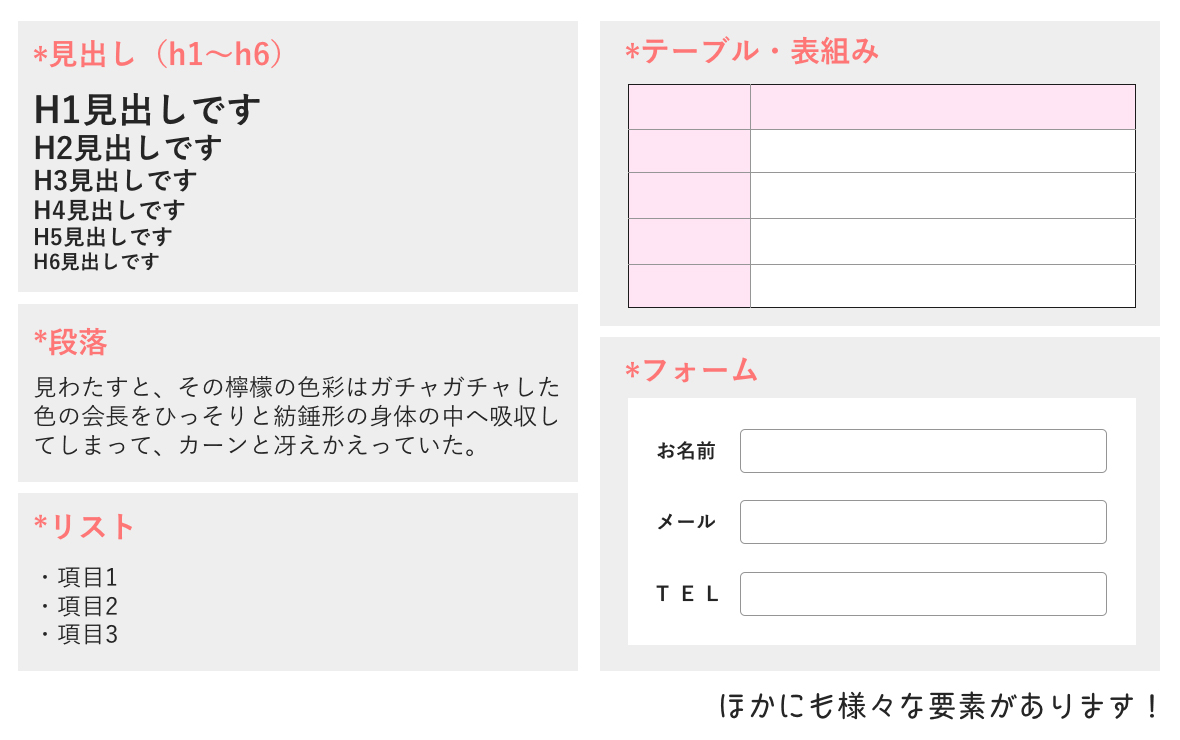
HTMLには、「見出し」「小見出し」「段落」「リスト」「表組み」などの要素(役割)があります。
例をあげると、このようなものがHTMLの要素となります。

この要素を示す目印の役割を担っているのが、HTMLタグというものです。
上記の特徴を持ったHTMLという言語で文書を書くことにより、コンピュータは文書の構造を理解することが出来るようになります。
実際にHTML言語で記述をしてみよう
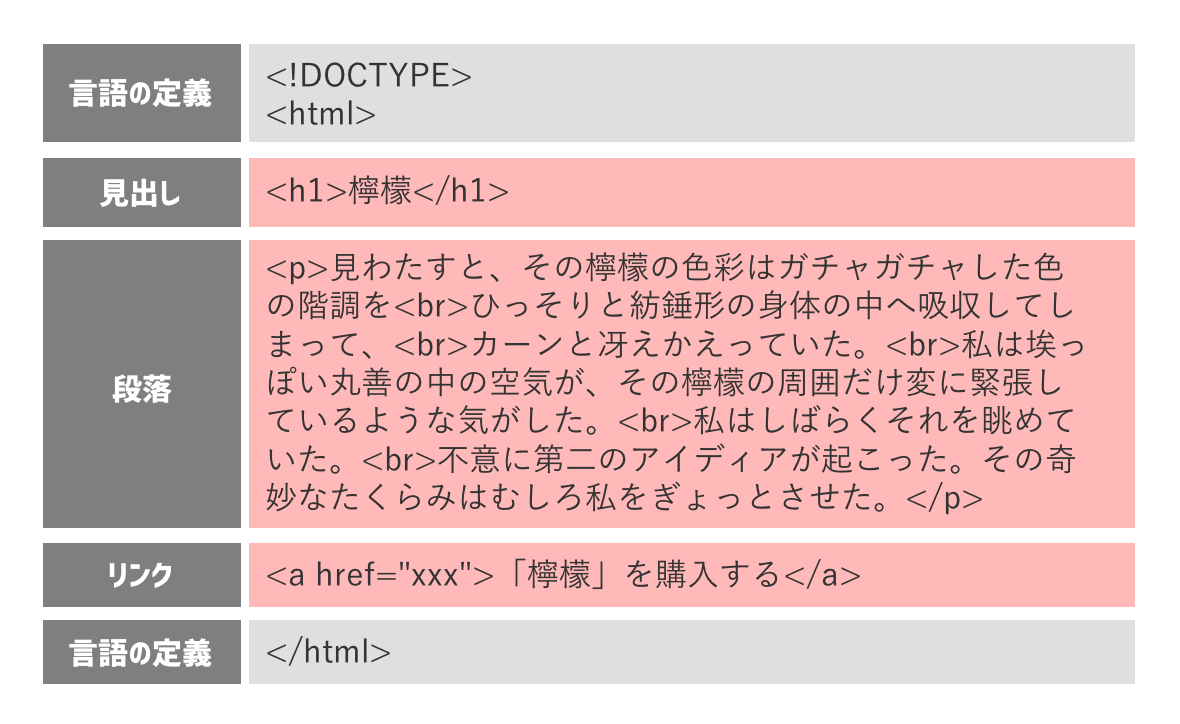
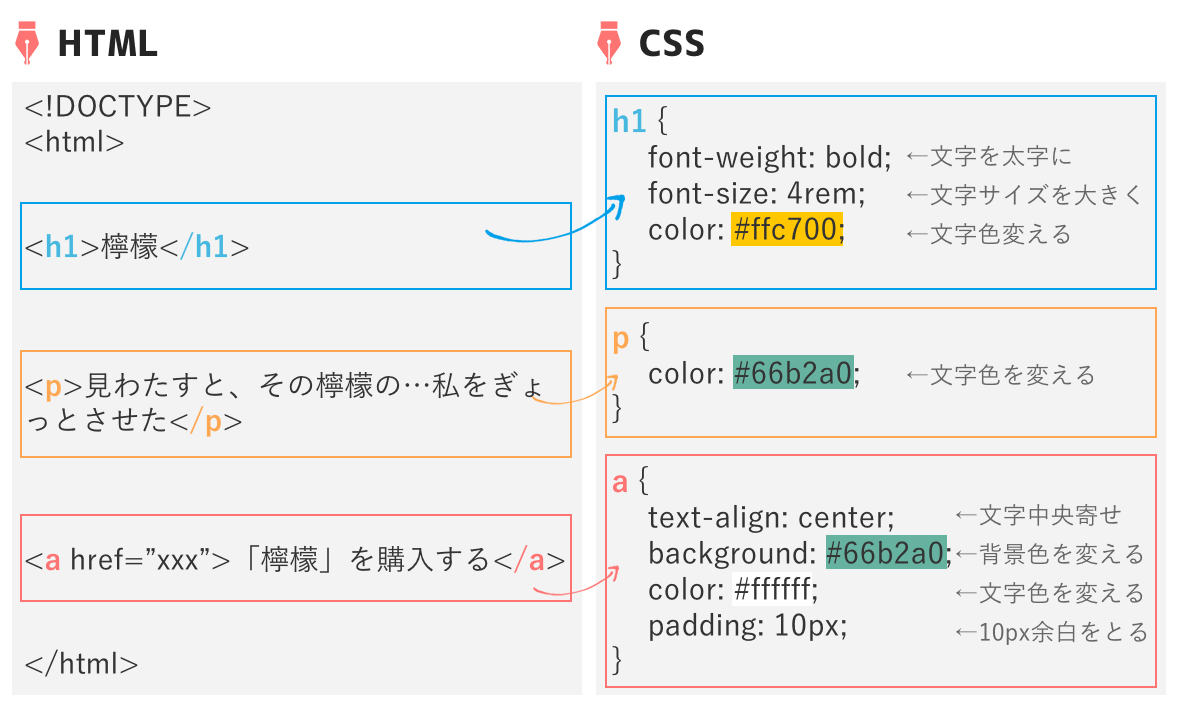
下記の例は、「見出し」「段落」「リンク」の要素を示すHTMLタグを記述したものです。

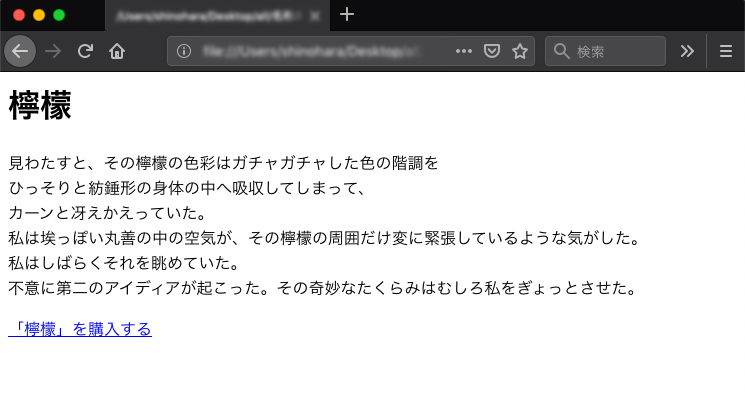
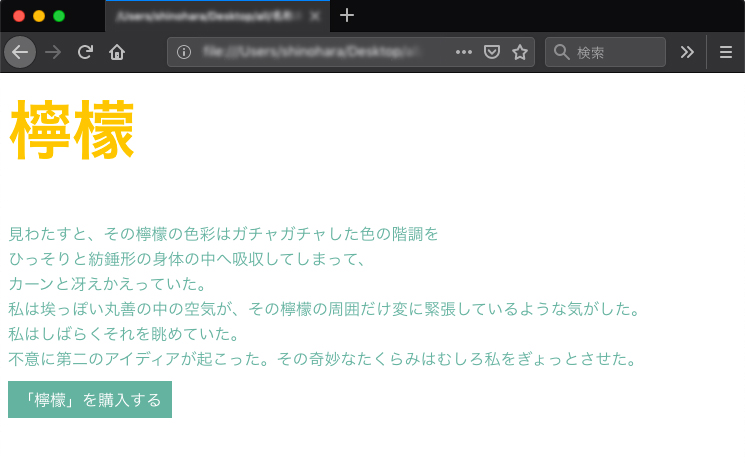
これを実際にWEBページとして表示すると、下記のようになります。

たまーにこういう簡素なサイト、ありますよね。笑
このようにHTML言語を用いて、WEBページの構造を作っていきます。
「CSS」とは?
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、簡単に言うとHTML言語で書かれたWEBページの見栄えを指定する言語です。
HTML言語と組み合わせて使用します。
HTML言語がWEBページ内で各要素や情報構造などを定義するのに対して、CSSは、それらの定義された要素をどのように装飾するかを指定します。
WEBページの背景色を変えたり、文字のサイズや太さを変えたりしたい時は、CSSという言語で指定します。
さきほどHTML言語でつくったページをCSS言語で装飾しよう
では、さきほど作成したものをCSSで装飾してみましょう。
下記の例のように、CSSを用いてHTMLの記述に対応させるように装飾のスタイルをあてていきます。

このように装飾を指定すると、下記のようにデザインが反映されます。

また、同じHTMLの構造であっても、違ったCSSの書き方をすることで見た目がガラッとかわります。
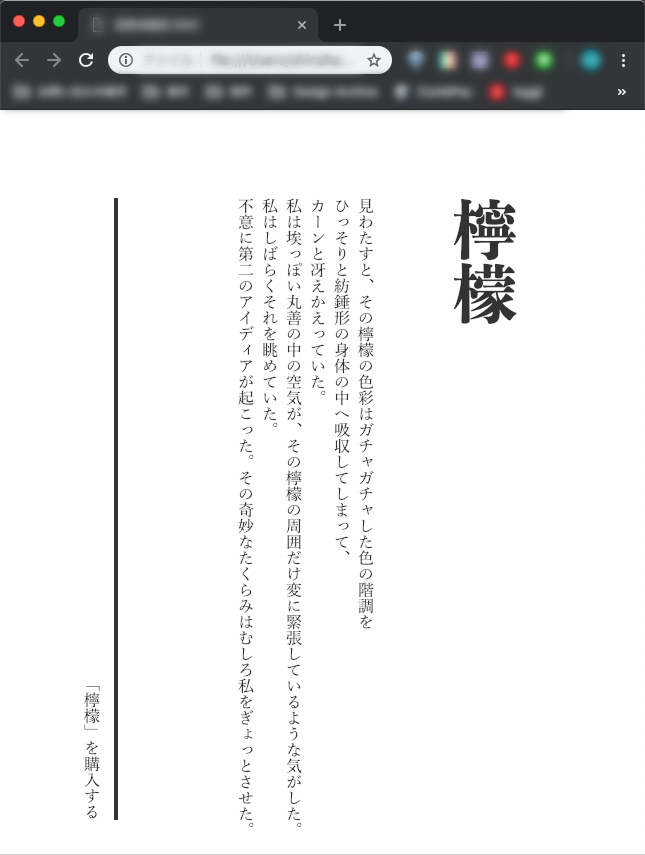
下記の例は、さきほどのHTMLにわたしが別のCSSで装飾を加えたものです。

明朝体を使用して教科書や文庫本っぽい感じのデザインにしてみました。
CSSではフォントの種類を変更したり、横書きのテキストを縦書きにしたりと、本当に色々なことが出来ます!
まとめ
「あれ、意外と簡単かも?」
そう思った方は少なくないかと思います。
そうです。意外と簡単なんです。
今回なぜこんな記事を書いたかというと、「お仕事何をしてるの?」と聞かれた時に、
「WEBページを作ってます!」
と答えた時の「ヘェ〜…」があまりにも多かったからです。笑
普段よく使っているものでも、どうやって作られているかなどは意外と知らない方が多いんです。
また、「難しそうだからわたしには無理…」と思って諦めてしまっている人も、きっと少なくないはずです。
ですが、こうして見てみると、意外と簡単に出来ているということがおわかりいただけたかなと思います。
これを機会に、みなさんも少しだけWEB制作の世界に足を踏み入れてみてください!