どうも、デザイナーのはなつかです。
今回紹介するものは私が仕事中よく使っているツールです。
どれも有名なものなので知ってる方もたくさんいるとは思いますが、
とても便利なので改めてご紹介します!
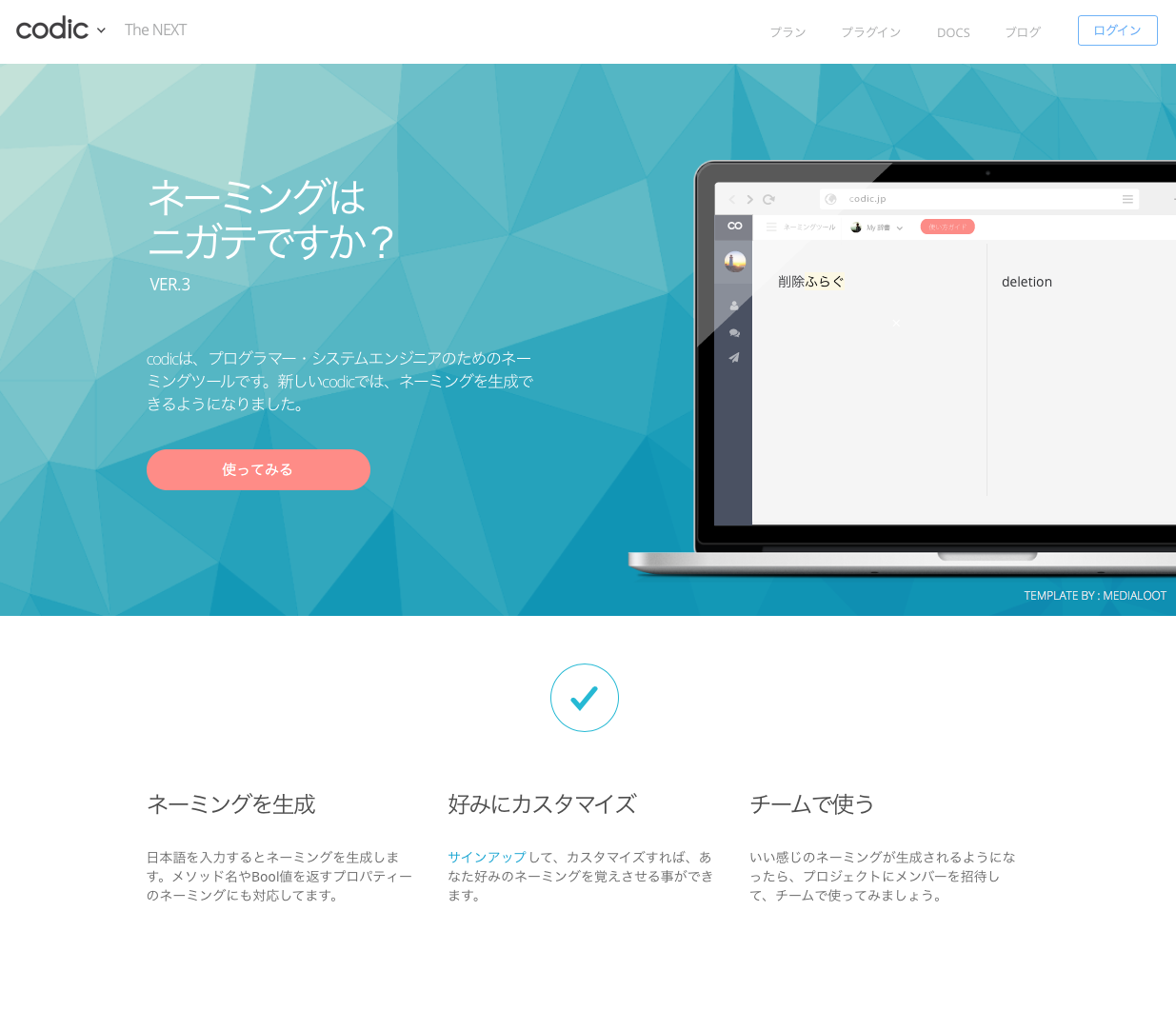
codic

https://codic.jp
こちらは日本語を入力すると、ネーミングを生成してくれる大変便利なツールです。
私は、学校で英語の授業を受けていた記憶がないほど
英語が苦手なのでこのツールにはとっても助けられています。
プログラマー・システムエンジニア向けとあるのですが、
私はコーディングでクラス名などつけるときによく使います。
単語の登録や記法を自分好みに設定できるのが嬉しいです。
ログインしなくても充分使えるのですが、
ログインするとプロジェクトをチーム内で共有することもできます。
toggl

https://toggl.com
こちらは時間管理ツールです。
作業時間の集計のためにこのツールを導入しました。
プロジェクトごとに集計できるので何の作業にどのくらいの時間を割いたのか
一目で見てわかるとこがとても便利です。
カレンダーで日付を選んでその期間の集計だけを
表示できる所が個人的に嬉しいです。
css2sass

http://css2sass.herokuapp.com
こちらはCSSをSASS / SCSSに変換してくれるツールです。
変換したいCSSを左側にコピペしてSACCかSCSSを選択すれば一瞬で変換されます。
これで終わりです。
とても便利な上に簡単すぎますね。
JPEGmini

こちらはJPEG画像を綺麗なままで圧縮してくれるアプリです。
画像サイズが重い!でも圧縮すると画質が…と困っている方の救世主です。
使い方は圧縮したい画像をドラッグ&ドロップするだけです。
無料版と有料版があって、無料版は1日20回まで使用できます。
まとめ
今回紹介したものはどれも簡単に使用できるので
使ったことがない方は一度試してみてください!
みなさまの参考になれば幸いです。
ではまた〜