やあどうも、はなつかです。
今回は文字の装飾、デザインパターンを紹介します。
クライアント様からバナーなどの依頼の際に「デザインはお任せします」と言われることがあります。
そういう時にいくつかパターンを作っておけばスムーズです。
フォントを選択する

スランプDB
角が丸く、文字の下が太くなっていて、柔らかい雰囲気が出せるフォントです。
この独特のもっちりした感じが個人的に好きです。

シネマVF yakikomi
こちらは映画画字幕用文字をPC向け用に開発したフォントです。
手書きみたいなフォントですが、線が細く読みやすいです。

はれのそら明朝
線が滑らかですっきりとした角丸の明朝体です。
上品な雰囲気を出すときには便利なフォントだと思います。
配色、文字の大きさを変える

これは交互に文字の色を変えています。
こういう配色にする場合は近い色を使った方がまとまります。
あと文章の一部を小さくしています。
「〜なら」「〜など」の接続詞は小さくするとバランスがよいです。

文字にグラデーションをかけただけのシンプルなデザインです。
背景が写真だったりする場合は見にくいので単色のときに使えば文字が映えると思います。

一部の文字だけ色を変えています。
強調したい部分だけ変えるといいと思います。あと最後の記号だけ他の文字より大きくしています。
強調したい部分や記号、数字などは大きくすると美しいです。
装飾を加える
上記で紹介した文字の配色と大きさにプラスして装飾をつけていきます。

文字を読みやすくするために薄く縁取りをつけてみました。
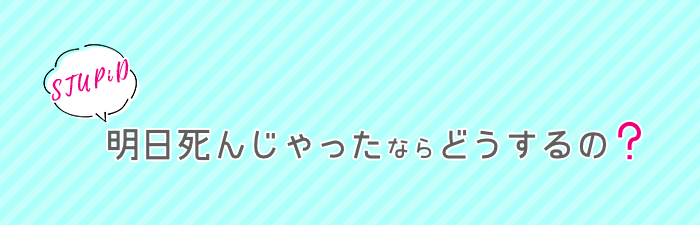
文字の上に吹き出しの装飾をつけると華やかになりました。
吹き出しの文字と記号の色は統一しています。
背景にストライプやボーダーなどの柄を使っても可愛いです、その際は文字の見やすさを考えてデザインしましょう。

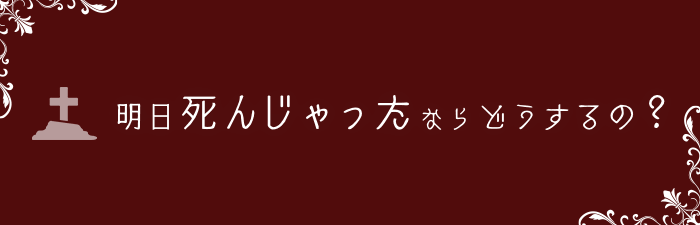
デザインが思い浮かばなくて困った時はとりあえずアイコンをつけるようにしています。
先頭につけることが多いですが、文字の上の中央につけてもバランスがよくていいと思います。
文字とアイコンだけだと寂しいのでフレームもつけてみました。

背景に写真を使えばそれだけで一気に華やかになります。
背景に写真などごちゃごちゃしたもの使用する時は文字はシンプルなものを選ぶようにしています。
文字を入れるスペースがある写真を使うとバランスもとりやすいです。
文字だけでも綺麗ですが、枠や下線をつけてもいいと思います。
まとめ
初心者向けということで簡単なものを中心に紹介してみました。
文字の装飾は組み合わせ次第で印象が変わるのでいろいろ試してみてはいかがでしょうか。
明日死んじゃっても後悔しないデザイナー生活を送ってください。



