デザイナーの篠原です。
いきなりですが、皆さんは
「デザインのことってあまり良くわからないから…」
と言ったり、思ったりしたことはありますか?
他社の方と一緒に仕事をする中でも、デザイナー以外の職種の方は良くこの手の発言をされることが多いです。
ここ最近は経済産業省と特許庁がデザイン経営宣言を公表したことで、会社経営に「デザイン」の思考や思想、知識を取り込んだ組織づくりに注目が集まっています。
デザイナーではないからと言って、「わかんな〜い」で済まされる時代が終わりつつあるようです。
デザインのことが分からないなら、さくっと学んでしまえばいいじゃない。
というわけで今回は、先日上司に教えてもらった便利サービス【chot.design】をご紹介したいと思います。
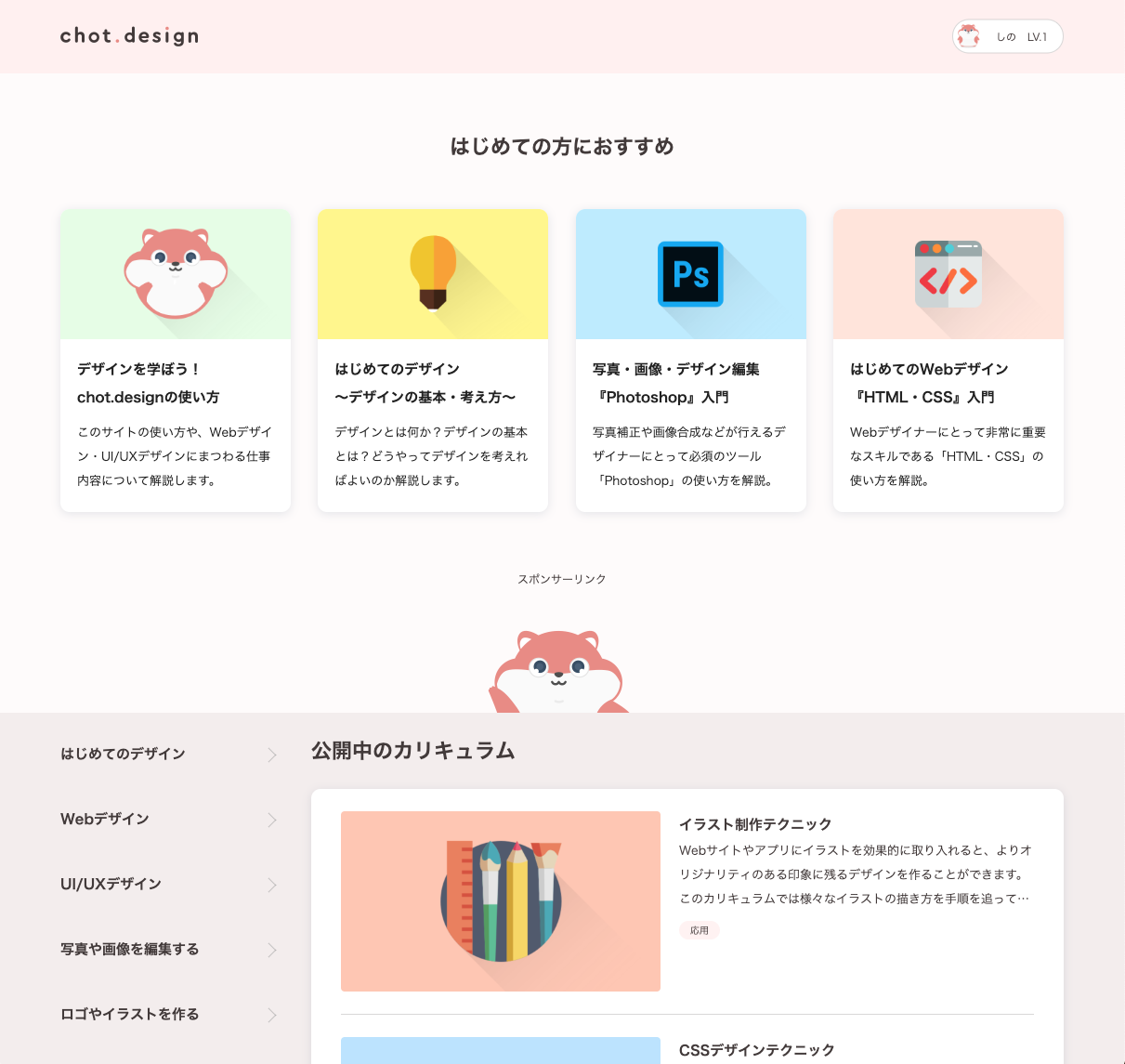
そもそもchot.designって何?
(サイトのデザインがめちゃかわいい…)
chot.design(チョット・デザイン)とは、無料でデザインの知識を学ぶことが出来る学習サイトです。
一つのテーマが細かいカリキュラムで分けられているので、ちょっとしたすきま時間でデザインを手軽に学ぶことが出来ます。
サイト上のカリキュラムは実際にWEB/IT企業で働いている現役のクリエイターの方々が制作されているものなので、リアルな現場で使われているノウハウが盛り込まれています。
なので、WEBデザイナーを目指している方や、UI/UXデザイナーを目指している方、デザイナーではないけれどデザインについて学んでみたい、という方にぴったりの学習サイトとなっています!
サービスが今月にスタートしたばかりなのですが、既にたくさんのカリキュラムが用意されています。
学習レベルの可視化
chot.designでは、会員登録をしてログインをすることで自分の学習記録を残すことが出来ます。
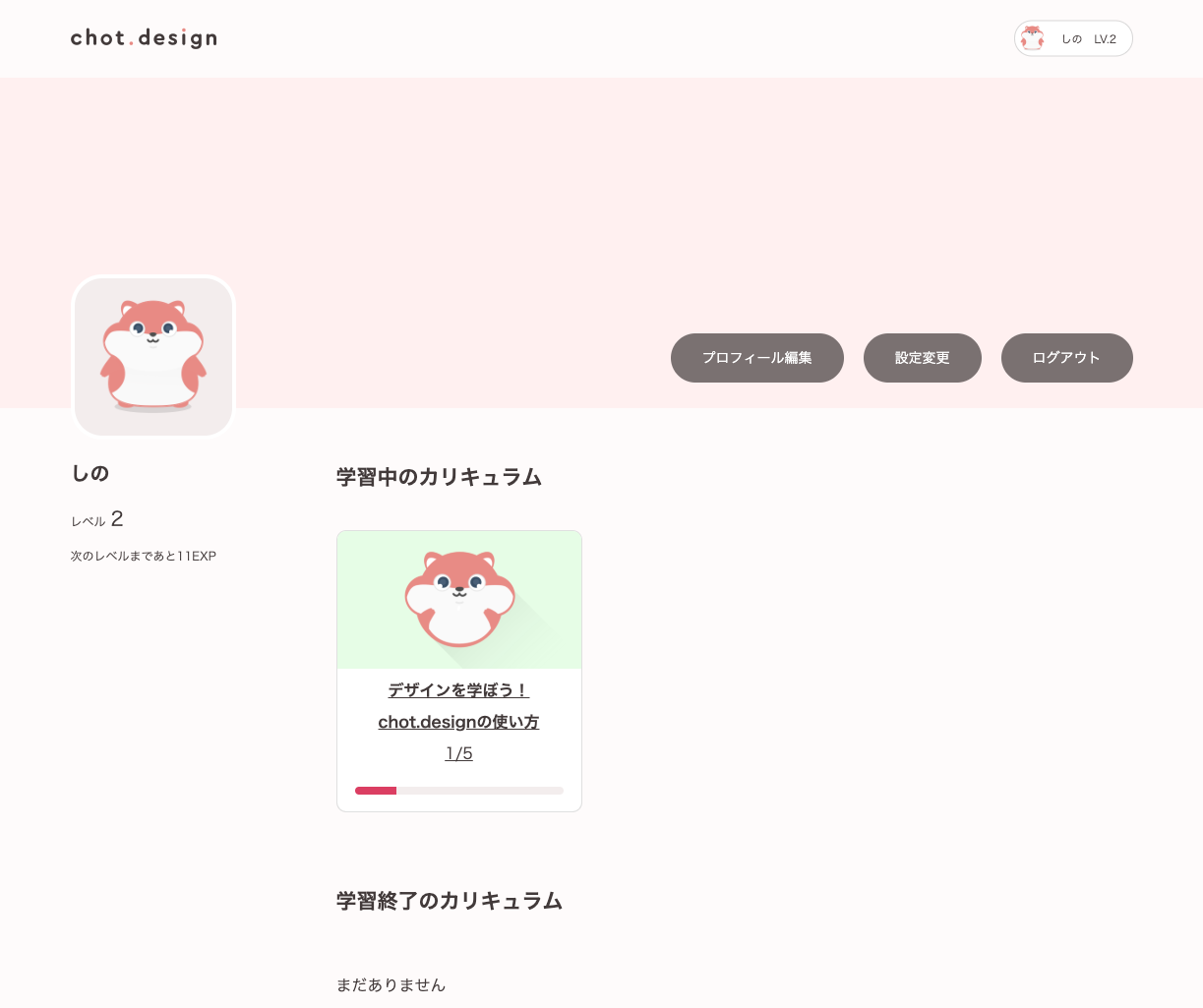
学習記録はマイページで確認できます。
これはわたしのページです↓

学習記録としては、
- 自分のレベルとレベルアップまでの必要経験値
- 学習中のカリキュラム
- 学習終了のカリキュラム
の3つを確認することが出来ます。
レベル、経験値とあるとゲーマーの血が沸き立ちます。
数字などの目で見て分かるものが学習記録として残ると、モチベーションの向上にも繋がりますね。
実際にchot.designで学んでみよう
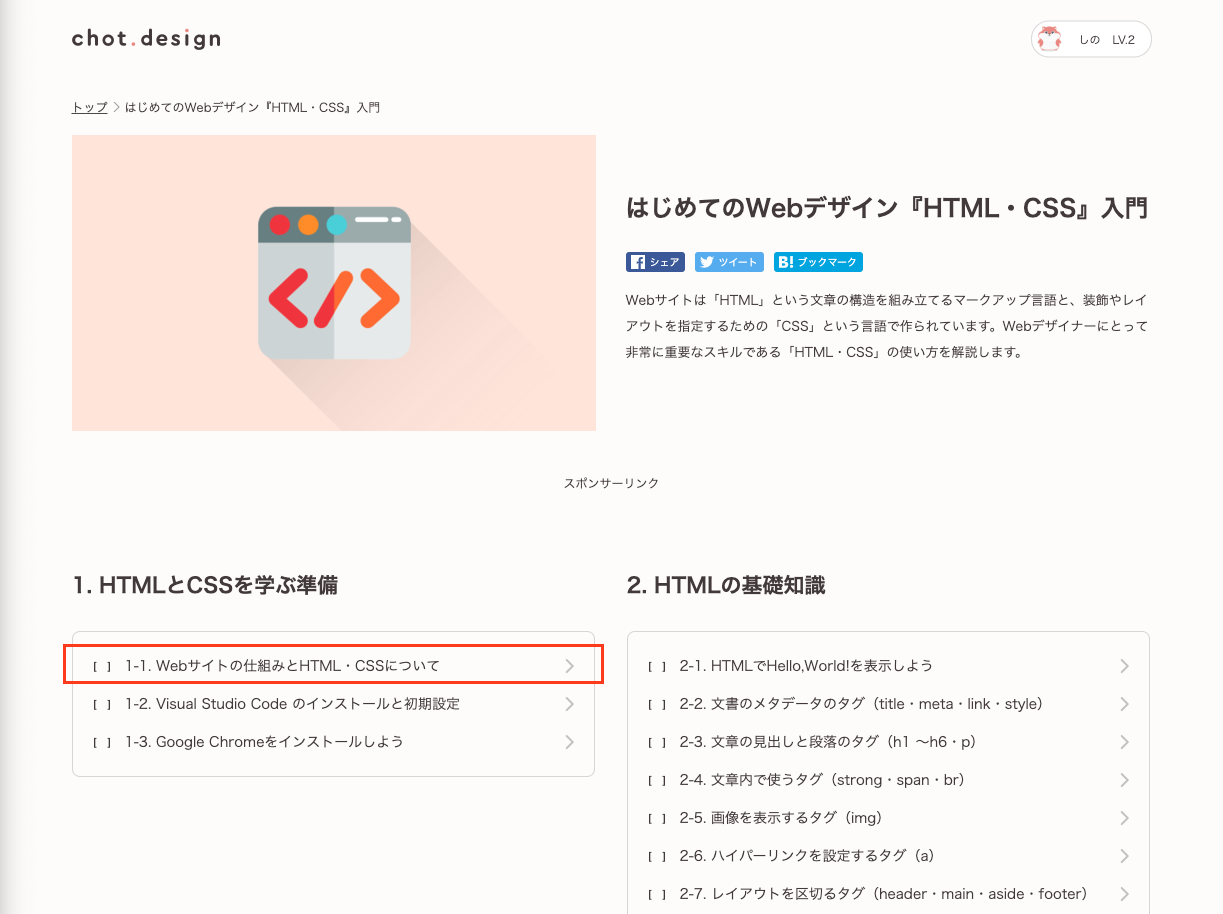
では実際にchot.designのカリキュラムを見てみましょう。
今回は”はじめてのWebデザイン『HTML・CSS』入門”のカリキュラムを学んでみることにします。

まずは一つの大きなテーマからさらに細分化されているので、すきま時間に少しずつ読み進めることが出来て良いですね。
1-1をだいたい5分ほどで読み終わりました。
分からないことを調べている時に説明文の中にさらに分からない単語があって本題を理解するまでに時間がかかってしまうことが結構多いですよね。
chot.designのカリキュラムは専門的なワードが出てくると逐一説明が入るので、余計に調べる時間がかからなくていいなと思いました。
こういった細かい気配りもすきま時間の有効活用に繋がっているのだと思います。
レベルアップにつながる理解度チェック
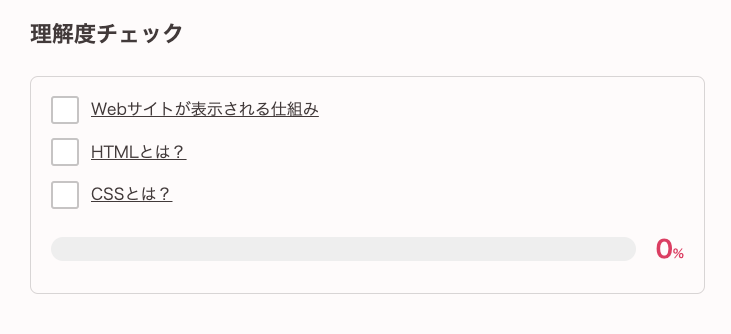
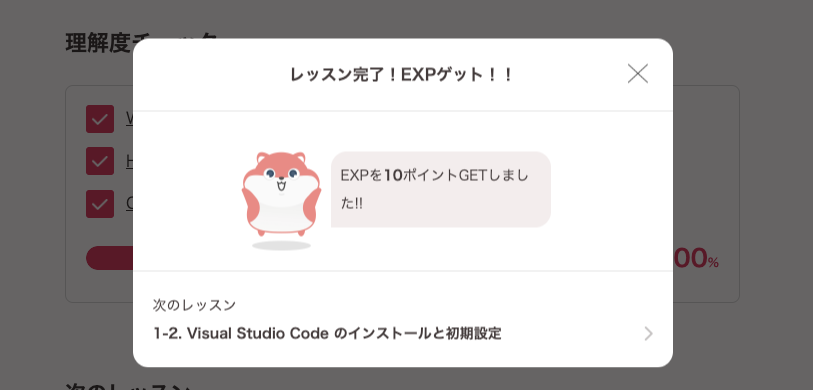
カリキュラムの最後に”理解度チェック”の項目が設けられています。

ここにチェックをすると、

このようにレッスンが完了し、経験値を手に入れることが出来ます。
カリキュラムを読み、理解したものにチェックを入れていくことで自分自身のレベリングをしていく流れです。
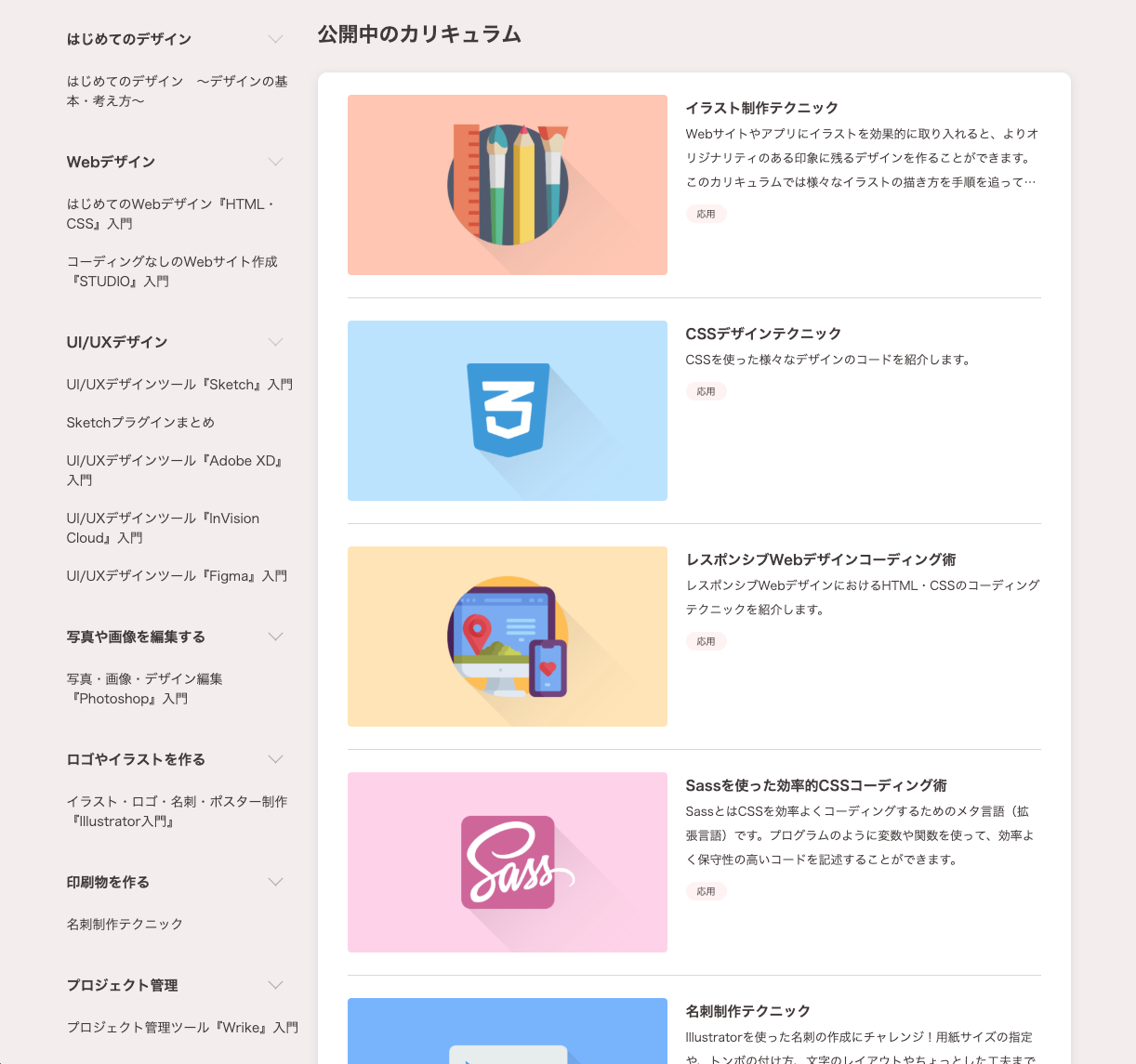
具体的なカリキュラム内容
現時点で公開されているカリキュラムをちらっと見てみると、かなり初心者に優しい入門編が揃っているなと感じました。

デザイナーとして制作をしていく上では欠かせないAdobe製品の細かい使い方や、WEB制作に関する基本的な考え方などが、このサイトの中だけでほとんど網羅できてしまいそうです。
カリキュラムの内容も、実際の現場では必要だなーという知識がたくさん盛り込まれています。
カリキュラム別に”基礎”や”応用”などのカテゴリ分けもされているので、まずは基礎編からチェックしていくことをおすすめします◎
まとめ
今回なぜこのサービスを紹介したかと言うと、わたしが初めてchot.designを見たときに
「遅かった」
と感じたからです。
”遅い”というのはサービスの開始が、というわけではなく、”私がこのサービスを利用するには遅かった”ということです。
もし今わたしが新卒だったら、間違いなくこのサイトをめちゃくちゃに利用していたと思います。
(新卒ではないですが今後このサービスはじゃんじゃん活用していきたいです)
今後このサービスが育っていくにつれて、わたしが今まで3年かけて自分で調べたり、実際の現場で教わってきたものと同等の知識が、ここにどんどん集約されていくと考えています。
もちろん、現場で実際に仕事をしていく中で身につけた知識や経験には劣ってしまうかもしれませんが、知識として頭に置いておいたり、効率的に学ぶことが出来るに越したことはないですよね。
なので、これからデザインを学んでいきたいと思っている人にはぜひ活用していって欲しいなと思います。
ではまた!