やあどうも、はなつかです。
あと2週間でついに平成も終わり令和が始まりますね。
前回は平成に流行ったwebトレンドを紹介しましたが、
今回は私が中学生の頃作った個人サイト(削除済み)を今っぽくリニューアルしてみようと思います。
まずは昔のデザインを作成

13年前などはっきり覚えてるわけではないのですが思い出しながら作成しました。
当時はガラケーでサイトをつくっていたので、コンテンツが真ん中に寄ってますね。
ガラケーで見たときはちょうどいいサイズなのにPCで見たときにやたら横が広くなってた印象です。
気になる点をいくつか出します。
多色使いの鬼 センスのない配色
当時の私には文字を黒にするという概念がなかったようです。
デザイン経験のない人が選ぶ赤と青とピンクですね。
めちゃくちゃ目が痛くなります。
目立たないメニューたち
メニューは気を使って(?)落ち着いた色を使用してますが間隔が狭すぎます。
当時はガラケーなので押しやすさとかはなにも考えてないですね。
肉球のアイコンも全く関連がないです。
下線のピンクも完全に浮いてます。
あとこういうサイトって「工事中」ってメニューありますよね、完成してから公開してくれ。
拍手 とかいう謎コンテンツ
当時は拍手っていう応援ボタン的なものがありました。
これを押されると管理人のモチベーションがあがります。
ボタンをデザインする技術力はないので初期デザインのままなのが寂しいです。
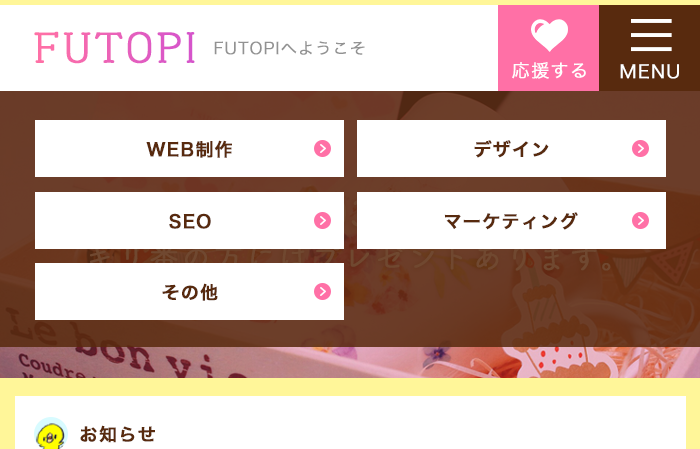
これを踏まえて今っぽいサイトを作成

昔はガラケー向けのサイトだったので今回作ったのはスマホサイトです。
昔のコンテンツやデザインを残しつつリニューアルしてみました。
もともとイエローベースのデザインだったので今回もイエローを使ってみました。
全面に黄色だと見にくい気がしたので少なめにて、アクセントカラーにピンクを使用してます。
ロゴのフォントも変えてグラデーションも変更しました。
グラデーションは同系色でまとめると違和感なく作れます。
やはり「拍手」のボタンは意味がわかりにくいので、「応援する」に変えてトップにもってきました。

メニューはハンバーガーメニューにしてヘッダーに固定させています。
ハンバーガーメニューはもう古いと言われてますがまだまだ見かけますね。
もちろん工事中のメニューは非公開になっております。
リニューアル後のデザインにはお知らせを追加しました。
これでいつどのページが更新されたのかわかりますね!
リニューアル前は「キリ番の踏み逃げは禁止です」とだいぶ高圧的だったので、そこも変更しました。
だいぶマイルドになったと思います。
まとめ
いかがだったでしょうか。
個人的に昔のサイトを作るのがめちゃくちゃ楽しかったです。
昔のサイトにはメインビジュアルとかの概念がなくて、今見ると「これはサイトなのか?」と思いながら作りました。
当時はこれが一番かっこいいと思って作ってたんですけど、今見るとほんとダサいですね。
色とかフォントを選べるのがたのしくてやかましいサイトになっていったのかもしれません。
楽しかったのでまたリニューアル企画やりたいです。
みなさまのデザインの参考になれば幸いです。
ではまた〜