はじめまして、デザイナーのはなつかです。
さて、デザイナーのみなさんはそれぞれ得意なデザインジャンルがあると思います。
私はパステルカラーが好きなので、ガーリーなデザインについ惹かれてします。
そして、ありがたいことにガーリーなデザインや、カラフルでポップなデザインのお仕事をいただく機会が多いです。
しかし、優秀なデザイナーになるためにはすべてのジャンルのデザインを作れなくちゃダメだよね。ということで
自身の勉強も兼ねて、素敵だなと思った無彩色のwebサイトを紹介していきたいと思います。
いままで と これから おかえり。Maison book girl new single “cotoeri” 特設サイト
http://www.maisonbookgirl.com/cotoeri/

こちらはアイドルのMaison book girlのシングル「cotoeri」の特設サイトです。
背景が文字でびっしり埋め尽くされていますが、文字の大きさ、不透明度のバランスが良いので本文が読みにくくなることもないです。
ボタンのテキストがタイピング風なのも面白いですね。
ぜひ、こちらのサイトに埋め込まれているcotoeriのMVを再生してみてください。
「おお!」となる工夫がされてます。
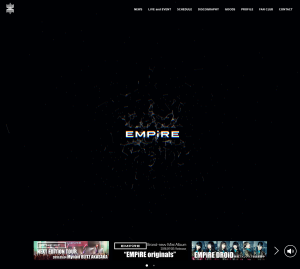
EMPiRE OFFiCiAL
http://empire-official.com

ロゴを前面に押し出した迫力のあるメインビジュアルがいいですね。
モノクロカラーですが、文字やボタンがかなり大きく作られているのでポップな印象を与えています。
ボタンをホバーしたときの蛍光イエローもアクセントになっていて素敵です。
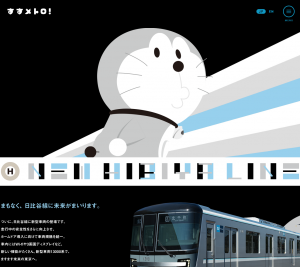
NEW HIBIYA LINE – 東京メトロ 『すすメトロ!』
http://www.tokyometro.jp/susumetro/newhibiyaline/

東京メトロ 『すすメトロ!』のサイトはご存知の方も多いと思います。
今回はこちらの日比谷線に特化したサイトを紹介します。
サイト内で使われているカラーはほぼ寒色系ですが、使われている線の太さや、写真の配置などで、とてもキャッチーな印象を受けますね。
「PAGE TOP」のアイコンがタケコプターになっていて、細かいデザインが素敵だなと思いました。
ドラえもんがモノクロで表現されてるところも可愛いです。
ヤなことそっとミュート
http://yanakotosottomute.com

こちらはパララックスデザインのサイトになります。
スクロールしていくと、各メンバーさんのアーティスト写真がちらっと表示されます。
急に推しが出てきたらテンションあがりますよね。ファンには喜ばれること間違いなしのデザインです。
たくさんスクロールして動きまくるタイプのパララックスが個人的に苦手なので
このくらいのボリュームのパララックスが心地よくて好きです。
ザアザア オフィシャル ウェブサイト
http://xaa-xaa.com

こちらのサイトを見て、とてもダークな印象を受ける方は多いと思います。
トップにある規制線のようなデザインが面白いと思いました。
最初は斜めになっているのですが、スクロールするとまっすぐになって最下部に固定されます。
ヴィジュアル系バンドの公式サイトで凝ったデザインのものってあまり無いイメージだったので、
ザアザアさんのサイトを紹介させていただきました。
あとライブが楽しいです。
いかがだったでしょうか。みなさまのデザインの参考になれば幸いです。
ではまた〜